Top 12 Fancy Lightbox HTML Projects

The Infinite Photo Grid Lightbox has a fluid / flexible / responsive layout. Basically grid is added into HTML page into div of your choice and it adapts based of that div’s width and height. Pure OOP JavaScript code, no usage jQuery or other libraries, in this way there will be no incompatibilities HTML pages that might be using jQuery or other JavaScript libraries. The Infinite Photo Grid Lightbox using the GPU (hardware acceleration) using HTML5 standards. Four display types are included: fluid width, full screen, flexible lightbox (check out examples!). Custom press thumbnail action: when a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, URL and the target of this webpage can be specified. lightbox can display images, or it can display videos loaded from YouTube or Vimeo. LIGHTBOX MAIN FEATURES.

New layout includes Thumbnail Wall with optional Lightbox!
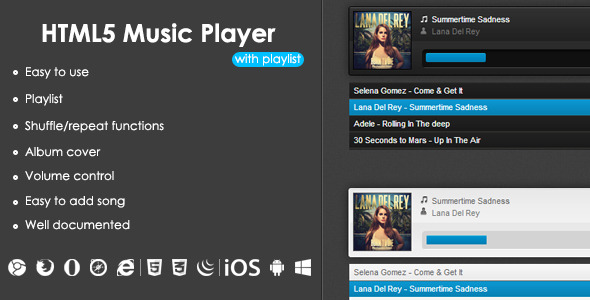
Completely responsive layouts, all with different capabilities, optional playlist loaded HTML markup, XML or automatically loaded from FOLDER video files, and more!
Load playlist HTML markup, XML or automatically read FOLDER videos ( new! ).JQuery Thumbnail Gallery Lightbox

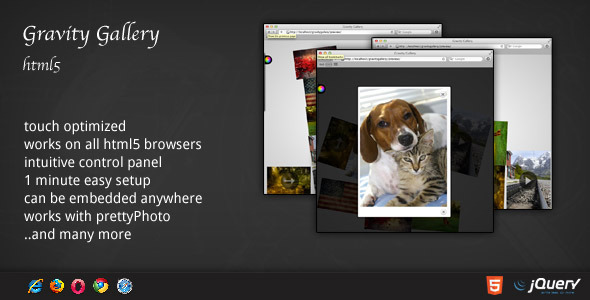
It’s fully compatible lightbox galleries like prettyPhoto so you can zoom on your showcase photos / videos with no problem. It can be customized by users basic HTML skills.

Use this HTML 5 form template to easily create your own variations of a fun and addicting aurunning style HTML 5 game.HTML 5
html?isrc=USUAN1300025.

cleaned html pages, settings and other javascript code moved into separate files
HTML markup
Load any type playlist through xml html markup
Load playlist (from folder, from html, from xml, Podcast, SoundCloud)
JQuery Thumbnail Gallery With Lightbox

html only 1 line which looks like that {"title":"Title", "author":"Author", "cover":"files/covers/1.

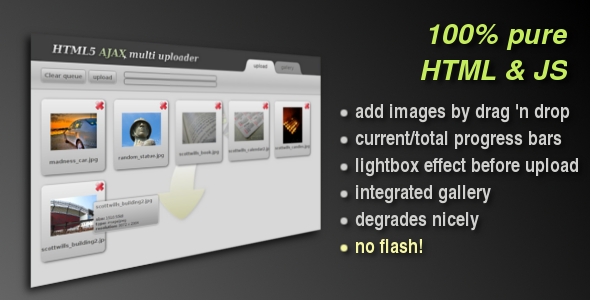
HTML5 AJAX multiuploader bring comfort Flash uploaders by using pure HTML & Javascript. Also nice lightbox effect is ready to preview your images upload to the gallery. Review images upload with nice lightbox effect

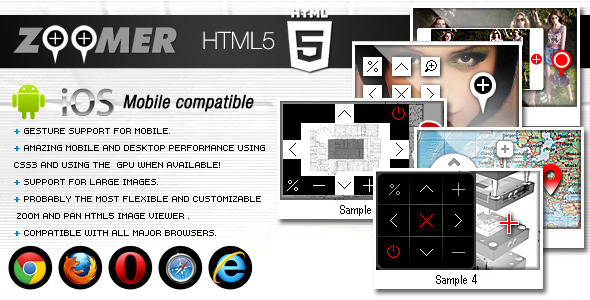
It is very easy to configure and maintain it XML and also, as a plus, you can open it in lightbox window just like jQuery plugin. The tool tips are highly customizable, the size can be set, the content of this tool tips can be any HTML content , you can add anything you like in them (images, text, div, p , li …) and also you can style the content with CSS. The Zoomer Plugin can be used inside HTML page or be opened in lightbox window just like jquery plugin.

names, and then put them in a standard HTML layout, and also include captions and titles for the images. It generates HTML code for image galleries, that include Lightbox
Lightbox preview of the selected images. Two gallery options – Lightbox and Slideshow. Slideshow – Options to enter a wrapper of your choice for the slideshow, wrappers for each image, and custom HTML code before/after each image. generator outputs valid HTML code. Fixed a bug in Lightbox preview of the selected images where the Lightboxes were sometimes opening with incorrect sizes.

revolution has been arrived, you can now turn your website HTML elements to 3D.Currently supported HTML elements are:
turn HTML elements 3D
you can set background color, font color, font size, any custom HTML, vertical- and horizontal align
usable html elements in data-content attribute, like data-content=”[br]text[br]”

Can be used with lightbox, using onComplete Event
2011-11-04 : Removed a short white flash when used lightbox

